此文章是我个人使用的编辑器和日常工具的设置和美化,不一定适用于所有人。如果心仪的在自行设置。
使用字体
中文字体
中文字体使用的是 阿里巴巴普惠体 第一代的字体。 普惠体2.0对我来说总感觉看着不太舒服。当然都可以下载下来试看看。
英文字体
英文字体我用了两套,分别为 Alibaba Sans 和 JetBrains Mono
Alibaba Sans 用于日常的英文字母显示,写代码的话我还是更喜欢用 JetBrainS Mono
还有一套是 Hack 。这套字体是开源的,为源代码设计的字体 也用过一段时间 也是不错的选择。
Typora编辑器
Typora 官方中文站 Typora的官方中文站
Markdown 官方教程 Markdown的中文教程
Typora是我主要的md编写工具。当真正用久了之后其实这个工具还是非常不错的。附上我收录到的md语法:传送门
偏好设置
- 自动保存
- Pandoc
配合Pandoc可以更方便的将md文件导出成其他格式的文件
美化界面
使用的Theme是默认的GitHub主题,并且在此做了一点改动
偏好设置->外观->打开主题文件
找到github.css文件。这个就是主题样式文件。
修改字体
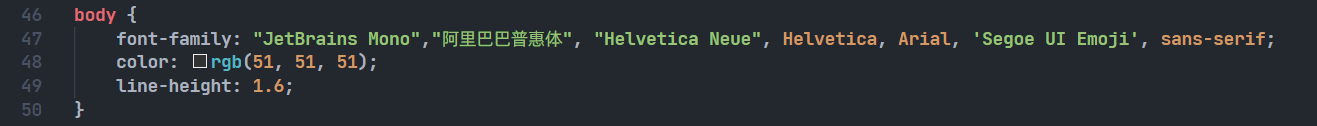
在body样式中可以修改编写文章的字体

我在默认字体的基础上加上了其他两个字体。英文字体使用的Jetbrains Mono,中文字体用的阿里巴巴普惠体
使用方法就是将字体包安装到电脑上之后,直接在body中的font—family在加上这两个字体的名称
部分文字标红
在github.css文件中的最后加上以下代码
1 | /*==背景高亮==*/ |
并且在偏好设置->Markdown->Markdown拓展语法->高亮 勾上,这样子就能用他拓展的语法来标亮

文字选中变色
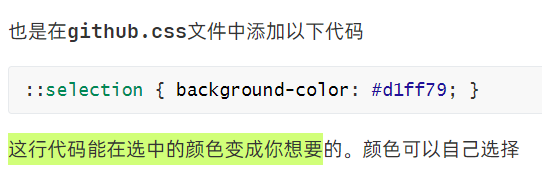
也是在github.css文件中添加以下代码
1 | ::selection { background-color: #d1ff79; } |
这行代码能在选中的颜色变成你想要的。颜色可以自己选择

Visual Studio Code
修改字体
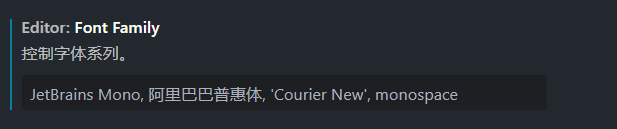
在文件->首选项->设置 搜索字体,然后进行添加你想要的字体即可

使用的插件
- Chinese (Simplified) (简体中文) 简体中文外观
- Dot Log 能够更快的在console中打印
- Live Server 代码修改之后能够在浏览器中实时刷新页面
- Project Manager 项目管理工具
- Vue Language Features (Volar) Vue的提示插件
- Prettier ESLint 代码格式化为ESLint
- GitHub Copilot Copilot 没啥好说的。。用就对了
Themes
还有一个是文件的icon Material Icon Theme 这个也很棒。如果已经看习惯了vscode的文件icon的话。推荐装上这个。会有焕然一新的感觉。
JetBrains家的编辑器
目前主要使用的就只有PhpStorm和WebStorm
设置外观Font用的是阿里巴巴普惠体。
主要使用的插件只有两个。
- Chinese (Simplified) Language Pack 中文包 要求的编辑器最低版本为2020.1.1 — 2020.1.4
- GitHub Copilot 要求的编辑器最低版本为2021.2 — 2021.3.3